Dynamic Routing Between Capsulesl: Difference between revisions
No edit summary |
mNo edit summary |
||
| Line 28: | Line 28: | ||
Then look at the prediction from triangle capsule, which provides a different result in house-capsule and boat-capsule. | Then look at the prediction from triangle capsule, which provides a different result in house-capsule and boat-capsule. | ||
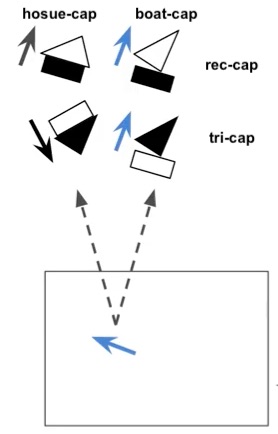
[[File:predi_hosue_boat.jpg| frame | center |Fig 2.]]] | [[File:predi_hosue_boat.jpg| frame | center |Fig 2.]]] | ||
Revision as of 10:11, 20 March 2018
Group Member
Siqi Chen Weifeng Liang Yi Shan Yao Xiao Yuliang Xu Jiajia Yin Jianxing Zhang
Introduction and Background
Motivation
Introduction to Capsules and Dynamic Routing
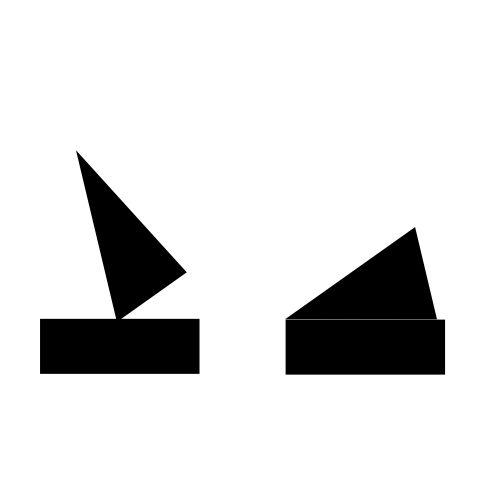
In the following section, we will use a example to classify images of house and boat, both of which are constructed using rectangles and triangles as shown below:

Structure of Capsules
Hierarchy of Parts
Primary Capsules
Prediction
In the above boat and house example, we have two capsules to detect rectangle and triangle from the primary capsule respectively. The prediction contains two parts: probability of existence of certain element, and the direction. Suppose they will be feed into 2 capsules in the next layer: house-capsule and boat-capsule.
Assume that the rectangle capsule detect a rectangle rotated by 30 degrees, this feed into the next layer will result into house-capsule detecting a house rotated by 30 degrees. Similar for boat-capsule, where a boat rotated by 30 degrees will be detected in the next layer. Mathematically speaking, this can be written as: uhat ji = Wij ui where ui is the own activation function of this capsule and Wij is a transformation matrix being developed during training process.
Then look at the prediction from triangle capsule, which provides a different result in house-capsule and boat-capsule.

]